表单是HTML中的一种特殊元素,其操作方式更加多样化和特殊。开发者不仅可以使用之前常规的选择器或过滤器,还可以使用jQuery专门为表单提供的选择器和过滤器。准确定位表单元素。
一.通用选择器
我们可以使用id、class(类)和元素名来获取表单字段。如果是表单元素jq判断是否是子元素,则必须包含name属性,也可以结合属性选择器进行精准定位。
那么id和class(类)的用法类似,也可以结合属性选择器进行精准定位,这里不再赘述。对于表单中的其他元素名称jq判断是否是子元素,如:textarea、select和button,原理相同,不再赘述。
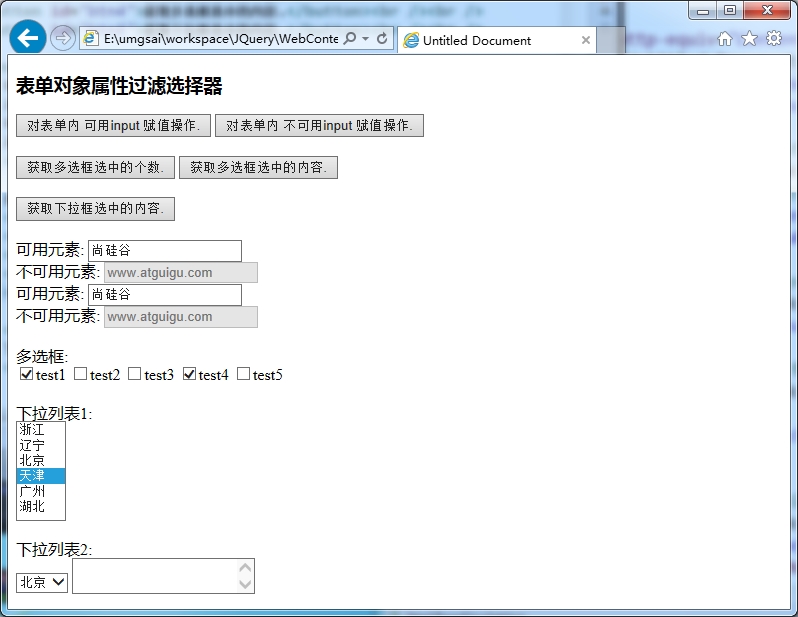
二.表单选择器
虽然常规选择器可以用来定位表单的元素,但有时不能满足开发者的灵活需求。因此,jQuery 为表单提供了专用的选择器。

注意:这些选择器都返回一个元素集合。如果要获取指定的元素,最好结合属性选择器。例如:
$(':text[name=user]).size(); //获取单行文本框的元素1 name=user
三.表单过滤器
jQuery提供了四种表单过滤器,可以使用和选择过滤表单字段。










