1.小程序后台添加插件:app.json中微信同声传译及配置
查看其他博客了解详情:
**
2.代码实现
**
页面如下:

21. wxml代码如下:
<view class="yuyinWrap">
<textarea class='yuyinCon' placeholder='请输入内容' value='{{content}}' bindinput='conInput'>textarea>
<view class=''>
<button class="yuyinBtn start" bindtap='wordYun'>开始button>
<button class="yuyinBtn" bindtap='end'>结束button>
view>
view>
wxss代码如下:
.yuyinWrap {
position: relative;
margin-top:300rpx;
}
.yuyinCon {
border: 1px solid #ccc;
margin: 0 auto;
padding: 10rpx 10rpx 70rpx;
}
.yuyinBtn {
width: 30%;
height: 70rpx;
position: absolute;
right: 112rpx;
bottom: 12rpx;
border: 1px solid #eee;
background: #fff;
color: #606267;
line-height: 62rpx;
}
.start{
left: -112rpx;
}
22.js代码(重点):
思考:
1)文字转语音(官方文档:)
2)播放语音(官方文档:)
1)文字转语音


详情见上文。在成功回调success中,返回的res有几个参数微信小程序 语音输入,如下:
所需的只是文件名参数的值。如果需要保存到后台,只需要文件名,根据文件上传的方式。

2)播放语音
在 onReady 方法中实例化一个 innerAudioContext。
onReady(e) {
//创建内部 audio 上下文 InnerAudioContext 对象。
this.innerAudioContext = wx.createInnerAudioContext();
this.innerAudioContext.onError(function (res) {
console.log(res);
wx.showToast({
title: '语音播放失败',
icon: 'none',
})
})
},
语音播放代码如下:
//播放语音
yuyinPlay: function (e) {
if (this.data.src == '') {
console.log(暂无语音);
return;
}
this.innerAudioContext.src = this.data.src
this.innerAudioContext.play();
},
语音暂停如下:
// 结束语音
end: function (e) {
this.innerAudioContext.pause();
},
所有js代码如下:
const app = getApp();
//引入插件:微信同声传译
const plugin = requirePlugin('WechatSI');
Page({
/**
* 页面的初始数据
*/
data: {
content: '',//内容
src:'', //
},
onReady(e) {
//创建内部 audio 上下文 InnerAudioContext 对象。
this.innerAudioContext = wx.createInnerAudioContext();
this.innerAudioContext.onError(function (res) {
console.log(res);
wx.showToast({
title: '语音播放失败',
icon: 'none',
})
})
},
// 手动输入内容
conInput: function (e) {
this.setData({
content: e.detail.value,
})
},
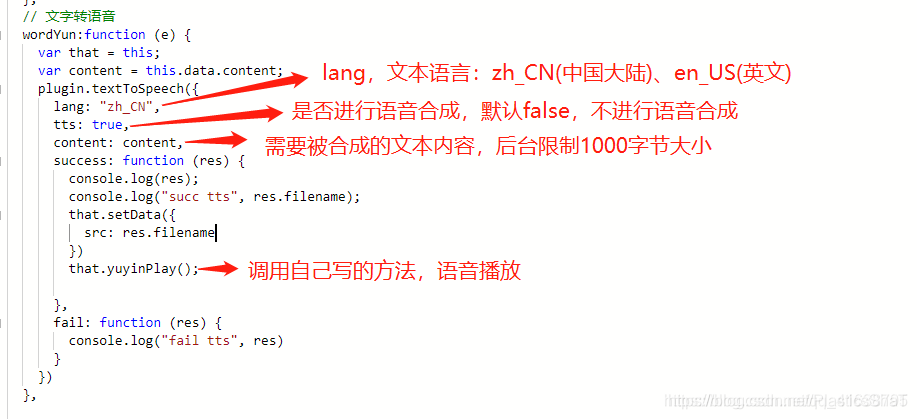
// 文字转语音
wordYun:function (e) {
var that = this;
var content = this.data.content;
plugin.textToSpeech({
lang: "zh_CN",
tts: true,
content: content,
success: function (res) {
console.log(res);
console.log("succ tts", res.filename);
that.setData({
src: res.filename
})
that.yuyinPlay();
},
fail: function (res) {
console.log("fail tts", res)
}
})
},
//播放语音
yuyinPlay: function (e) {
if (this.data.src == '') {
console.log(暂无语音);
return;
}
this.innerAudioContext.src = this.data.src //设置音频地址
this.innerAudioContext.play(); //播放音频
},
// 结束语音
end: function (e) {
this.innerAudioContext.pause();//暂停音频
},
})
可以在微信开发工具和手机上测试。
另外注意:文字转语音,每个小程序100次/分钟,2w次/天

退出本页微信小程序 语音输入,本页语音暂停,不播放,在onUnload:function(){}中调用结束语音的函数,就OK了。
onUnload: function () {
this.end()
}










