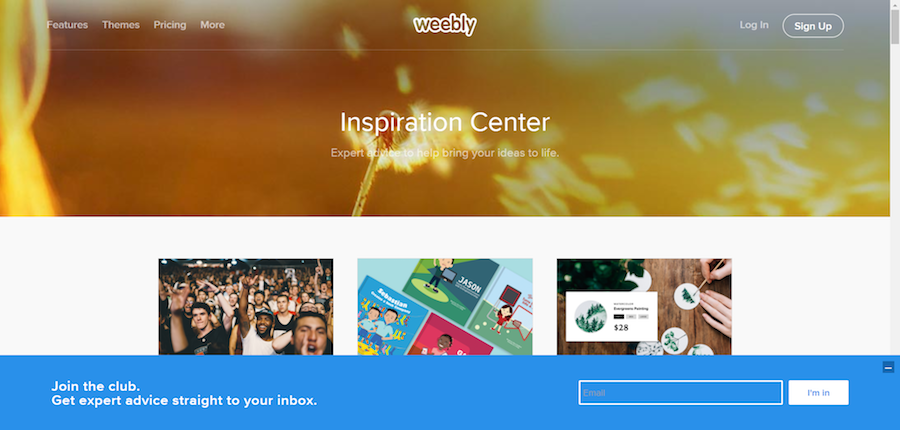
我们平时浏览网站时,通常会遇到页面底部附加的网页弹出框的设计。Weebly的弹框设计呼应主题色,内容只有文字、输入框和CTA按钮;简单大方。

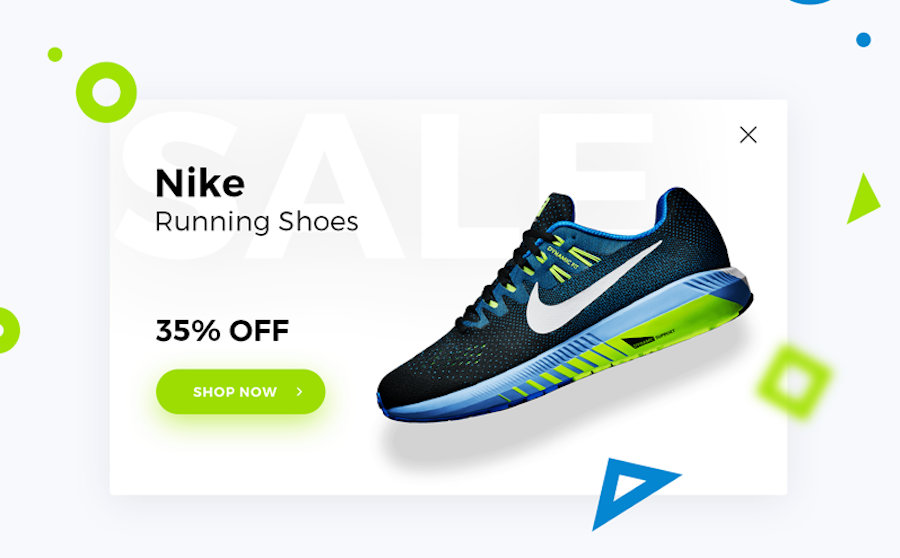
2. Nike 折扣弹窗/弹窗

通常在移动端购物时,我们都会看到App弹窗,在购物网站上也不例外。这些网站会通过页面弹窗的设计来告知访问者之前访问过的产品的折扣,以促进商品的购买。
3. 阅读推荐的弹窗/弹窗
一般适用于博客和内容平台,推荐用户通过弹窗/弹框阅读相关文章。可以在APP弹窗/网页弹窗提供文章标题和介绍微信小程序弹出时间,吸引用户继续阅读,增加用户在网站的停留时间。
4. 电子书下载弹出/弹出
这是一个名为 Crobook 的电子书下载弹出/弹出设计。界面左侧是简单的手机预览风格,右侧是下载指南和CTA按钮。字段较少的表单更容易完成,因此对于需要增加注册和下载转化率的设计师来说,请记住这一点!
5. 购买倒计时弹窗/弹窗
这是Airpods购买倒计时的弹窗/弹窗设计。左侧动态倒计时设计为买家营造了一种压抑心理,以促进购买。右侧是产品图片,CTA 也是蓝色的。这个网页的设计简单而优雅。
6. 冲浪注册弹窗/弹窗
冲浪者的形象与目标用户产生强烈的共鸣,具有强烈的情感色彩。黑白照片以多种方式影响用户,营造出一种永恒的戏剧感。冲浪者不喜欢错过海浪,所以 CTA 按钮是 Catch the wave。使用冲浪者的行话设计文案可以帮助用户转换。
7. 旅游文章推送弹窗/弹窗
除了创造一种令人惊叹的氛围外,这个弹出窗口还可以通过鸟瞰使事物看起来平易近人。在将这种印象植入读者之后,网页弹出式设计提示读者有10个很棒的旅行小贴士。读者可能会下意识地将这些建议与一次完美的旅行联系起来,相关内容建议读者去旅行和消费。
8. 新菜单弹出/弹出
弹窗左边的图片是南瓜拉面,呈现出良好的用餐环境,右边的菜单字体和设计都很经典。目标受众可以很好地与这种网页弹出式设计产生共鸣,因为它包含了一家好餐厅的所有元素。顺便说一句,外部矩形和有限的时间是为了增加新菜单的独特性。
9. 工作重新设计内容弹出/弹出
部分列表式下载页面弹窗设计,为用户提供最新的APP下载版本。该选项为浅灰色,以便用户可以轻松查看选项。弹窗整体为白色,搭配浅灰色显得干净利落。
10. 使用邀请弹窗/弹窗
有点古怪的卡通,不会破坏基本的弹出/弹出设计规则,但增加了一点额外的乐趣。如果加上一个小摇摆动画来配合外星人可爱的表情,用户一定不忍心拒绝使用。
11.动态电商弹窗/弹框设计
这个弹窗设计编辑器录制了一个GIF动画,让大家可以看到动态效果。看似简单的网页弹出框设计巧妙地利用动态效果吸引用户注意力。
12. 引用弹出/弹出
当然,这是所有弹出窗口/弹出窗口中最简单的微信小程序弹出时间,我将其包括在内是因为它非常简洁。有时报价只是一个信息性陈述,设计越简单越好。
13. 右下弹出/弹出
之前分享的弹窗/弹窗大部分出现在屏幕中间,而这个弹窗位于网站的右下角。这也是我们常见的弹窗风格,设计特色与网站整体色调一致。
14.中文网店App弹窗/弹框
这里小编挑选了一组网上商城会员/优惠券/升级APP弹窗设计。除了关闭按钮之外,只有与主题相关的图标和文字设计。
15. 优惠券弹出/弹出
这个应用程序弹出窗口有一个丰富多彩的设计和一个非常干净的界面。优惠券详情使用彩色背景和白色背景上的黑色文本;CTA 按钮是西瓜红。颜色大胆,但不跳跃。
16. 电子邮件弹出/弹出
这是用于电子邮件收据和未读提醒的弹出/弹出设计。整体颜色以白色为主,邮箱的图标颜色以红色为主,CTA也是红色。
17. 酒店地图弹出/弹出
在酒店地图/列表结果页面上设计社区内容。当鼠标悬停在多边形上时,会弹出框并显示周围的描述和关键字。
18. 错误信息弹出/弹出
错误提示框一般采用比较醒目的颜色,比如红色、橙红、西瓜红等。编辑器选择的弹窗/弹框是橙红色,CTA按钮也是橙红色,可以起到提醒作用!
19.信息编辑弹窗/弹窗
这是一个基于编辑器的 APP 弹出窗口的示例。这种弹窗在很多网站/app注册或信息设置中都会遇到。整体采用冷色调,不同层次的绿色不单调,也显得稳重可靠。
20. 产品评论弹窗/弹窗
这是有关产品评论的应用弹出窗口的唯一示例。我们平时使用APP的时候,经常会遇到正面的弹窗。除了提供五颗星进行评分外,这个例子还有一个可爱的企鹅设计,让用户忍不住拒绝。
看完这么多精美的弹窗/弹窗设计,你是不是迫不及待想尝试一下呢?如何设计一个APP/网页弹窗?下面小编使用常用的Mockplus原型制作工具,为大家提供一个简单快速的设计教程。
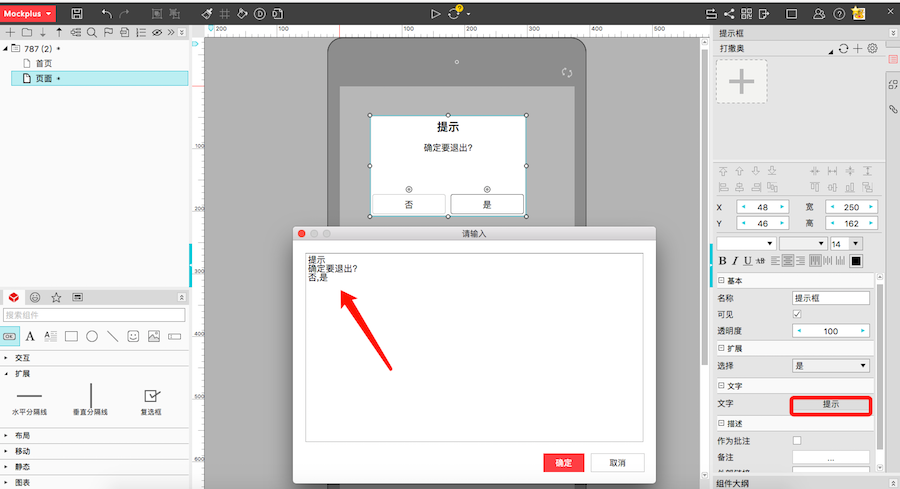
选项一:
直接打开Mockplus软件,在组件库中搜索“提示框”。Tooltips 已经有现成的样式,只需编辑文本即可完成类似的错误/弹出 tooltips。

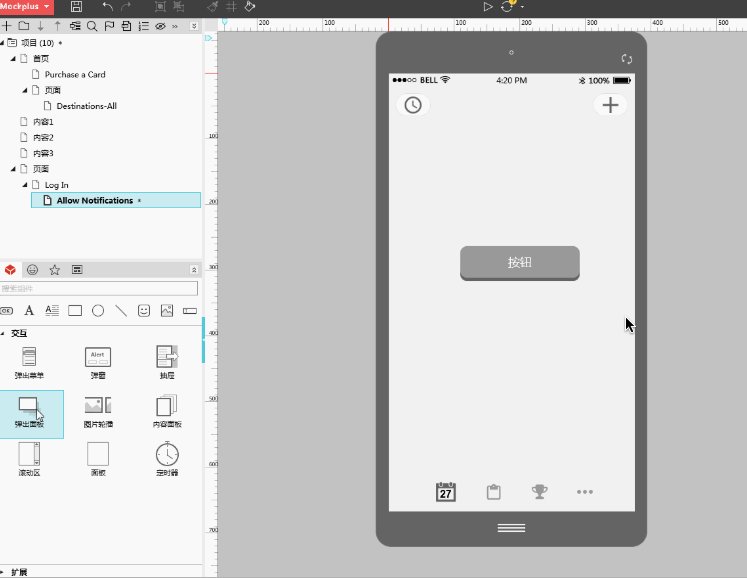
选项二:
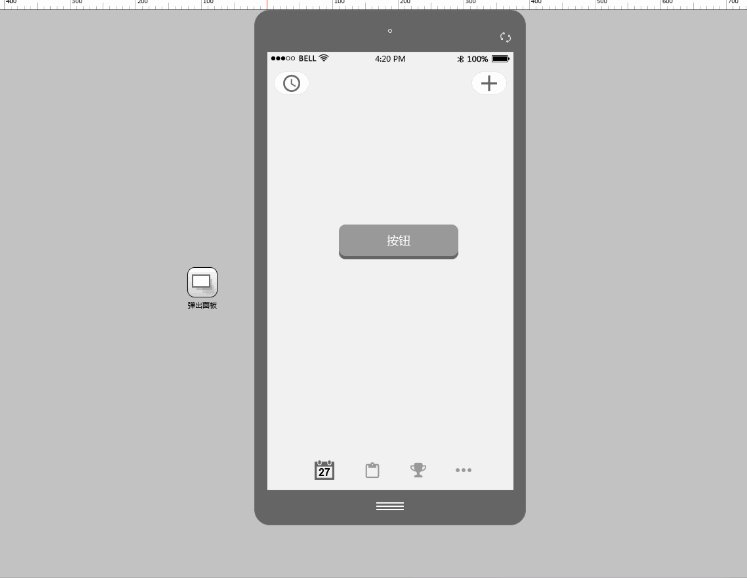
第一步:打开组件库,搜索“弹出面板”,点击。
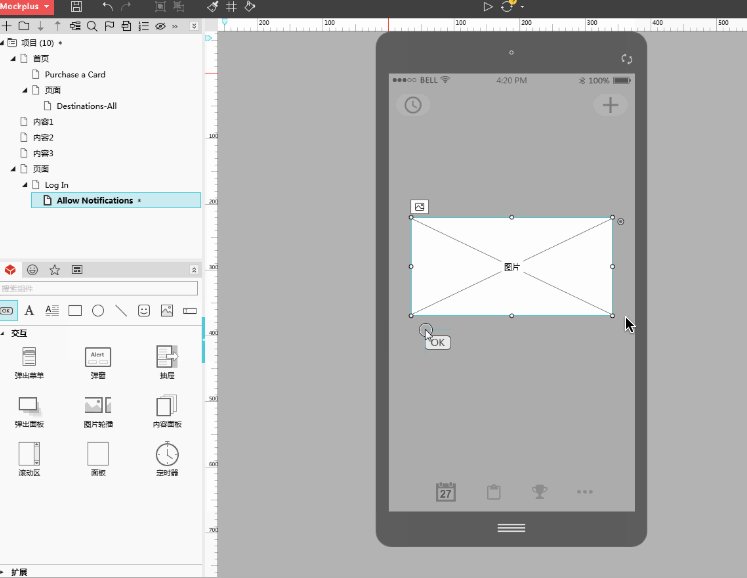
第二步:双击弹出面板进行内容编辑,如放置图片、按钮等。
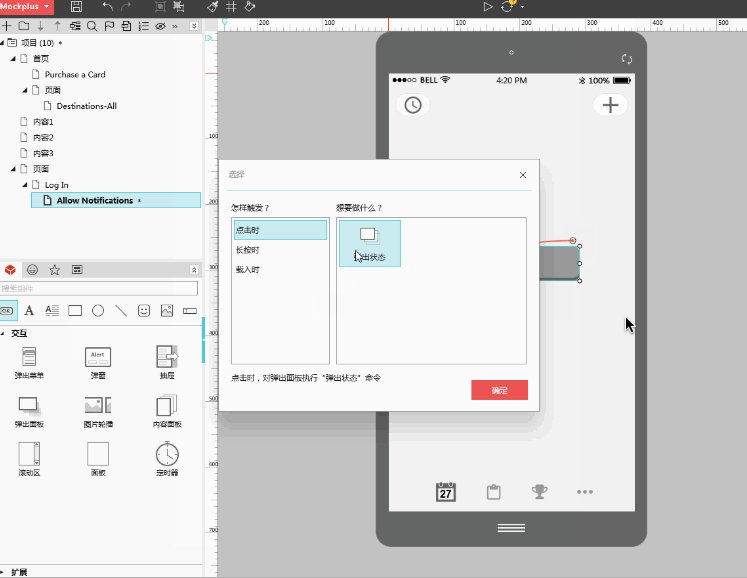
第三步:样式编辑完成后,使用触发器组件进行交互。
PS:具体样式可以根据自己的需要制作,小编就不一一制作了。

教程地址:
怎么样,看完这20个弹窗/弹框案例,你是不是已经被启发了呢?结合小编提供的教程,赶快设计一个适合自己产品的APP弹窗或者网页弹框吧!
设计+协作,艾克就够了!
免费使用










